Le web design évolue sans cesse, et avec lui la multitude d’outils qui permettent aux créateurs de travailler plus efficacement. Face à cette abondance de technologies, il est crucial de savoir s’équiper des bons outils pour maximiser son processus de création. Que vous soyez un designer chevronné ou un débutant passionné, les bonnes extensions peuvent véritablement faire la différence en vous permettant de gagner du temps et d’améliorer votre productivité. Google Chrome, avec ses innombrables extensions, s’est imposé comme un allié incontournable des web designers.
Ces outils permettent de simplifier certaines tâches répétitives et d’optimiser chaque étape du flux de travail. Voici donc une sélection des 5 meilleures extensions Chrome qui, selon nous, méritent de figurer dans la boîte à outils de tout designer souhaitant rester à la pointe.
Css Pepper

CSS Peeper permet d’inspecter et d’extraire les styles CSS d’une page web de manière intuitive, sans avoir à plonger dans le code source. Cette extension facilite l’analyse des propriétés CSS d’un élément, ce qui est très pratique pour comprendre la structure des pages et réutiliser des styles dans vos propres projets.
Avec CSS Peeper, vous pouvez non seulement examiner les détails des propriétés CSS, mais aussi obtenir un aperçu des polices, des couleurs et des autres éléments de style, tout cela en quelques clics seulement. Cela rend le processus de développement beaucoup plus fluide et vous permet de vous concentrer sur la partie créative de votre travail, plutôt que de perdre du temps à fouiller dans le code.
Perfect Pixel
PerfectPixel vous aide à superposer une image semi-transparente sur votre design en cours, permettant de comparer précisément votre maquette avec le rendu final. Cette extension est idéale pour garantir que votre design respecte fidèlement la maquette originale, un aspect essentiel pour les projets nécessitant une grande précision.
En utilisant cette extension, vous pouvez repérer les petites différences qui pourraient échapper à l’œil nu et ajuster vos éléments pour qu’ils s’alignent parfaitement avec la conception prévue. Cela est particulièrement utile dans les projets où chaque détail compte, comme les sites vitrines ou les applications nécessitant une expérience utilisateur de haute qualité. L’extension propose également des options pour ajuster la transparence et les dimensions de l’image superposée, vous offrant ainsi un contrôle total pour effectuer vos ajustements avec précision.
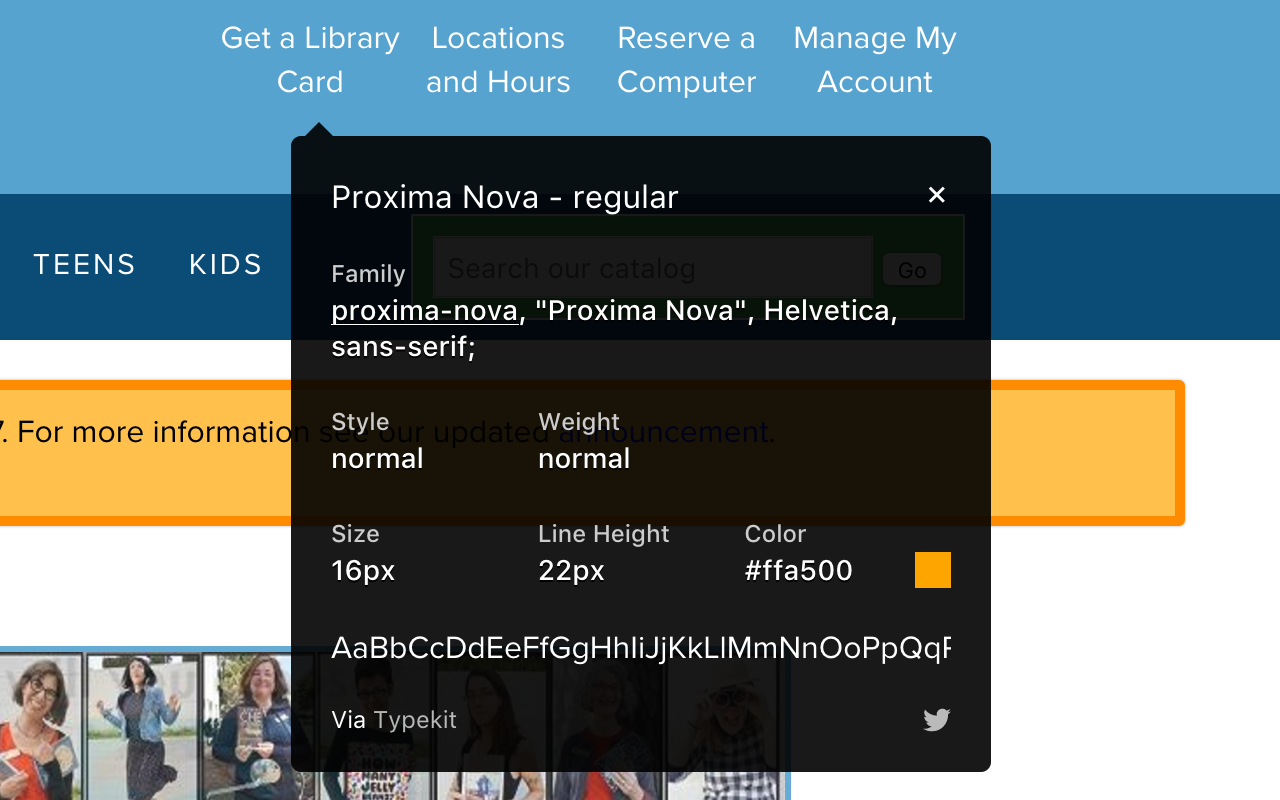
Whatfont

Il vous est déjà arrivé de tomber amoureux d’une police de caractères sur un site sans avoir la moindre idée de son nom ?
WhatFont règle ce problème. Cette extension vous permet d’identifier en un clic les polices utilisées sur une page web. Elle fournit également des informations complémentaires telles que la taille, le style ou encore la famille de la police. Elle est particulièrement utile lorsqu’on travaille sur des projets où l’identité visuelle joue un rôle clé.
Avec WhatFont, vous pouvez instantanément découvrir et utiliser ces typographies dans vos propres créations. Cela vous permet de gagner du temps tout en vous assurant que votre projet reste cohérent sur le plan visuel. De plus, cette extension est d’une grande aide pour créer des moodboards ou des propositions de conception en s’inspirant d’autres sites.
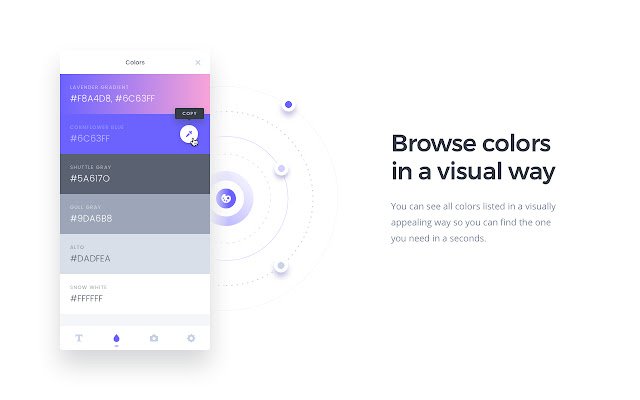
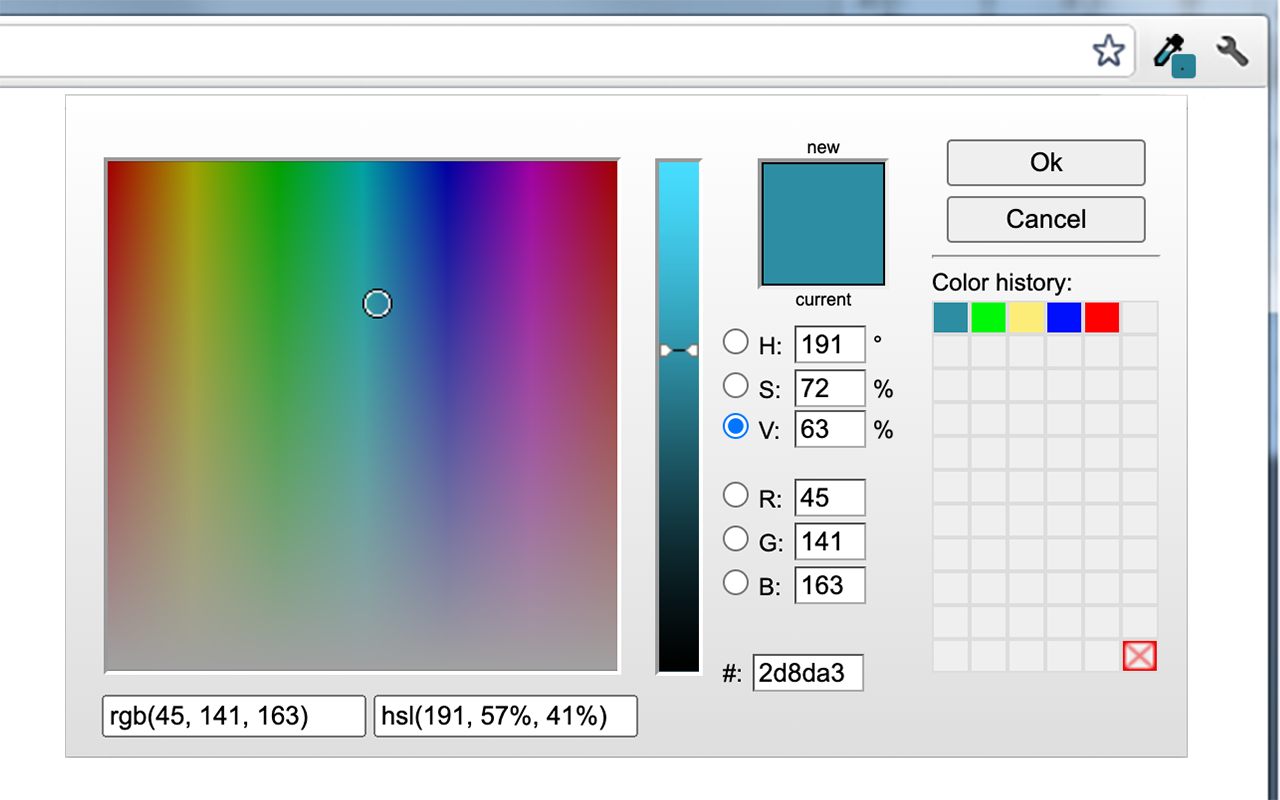
Colorzilla

ColorZilla est l’extension parfaite pour tout web designer qui passe du temps à analyser et réutiliser des palettes de couleurs. Avec son outil pipette, vous pouvez prélever n’importe quelle couleur directement depuis une page web et l’intégrer dans votre propre design. En plus de son utilité pratique, l’extension permet de générer des dégradés CSS à partir des couleurs sélectionnées. C’est un véritable gain de temps pour obtenir une cohésion visuelle parfaite sans effort. Elle propose également une palette d’historique qui vous permet de garder une trace des couleurs prélevées précédemment, vous évitant ainsi de devoir rechercher de nouveau une couleur que vous avez déjà utilisée.
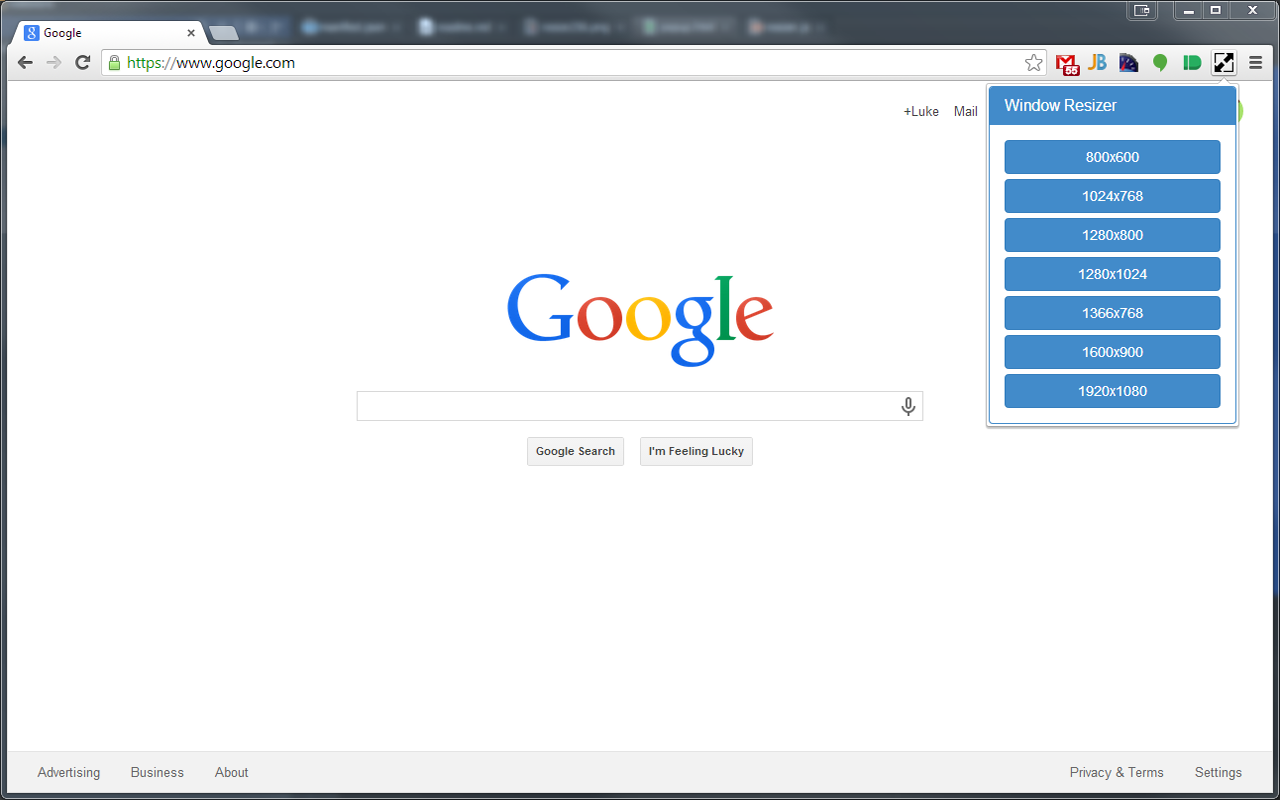
Window Resizer

Tester la réactivité d’un site est essentiel à l’heure de l’expérience utilisateur. Window Resizer permet de simuler différentes résolutions d’écran pour voir comment vos conceptions apparaîtront sur des ordinateurs, tablettes ou smartphones.
Avec cet outil, il est facile de repérer des problèmes de mise en page ou des éléments mal ajustés, garantissant ainsi que votre site reste impeccable sur tous les appareils. La capacité de tester des résolutions personnalisées est également un avantage clé de cette extension, car elle permet de simuler des tailles d’écran spécifiques qui ne sont pas toujours disponibles par défaut.
En utilisant Window Resizer, vous pouvez aussi créer des profils d’appareils et enregistrer vos réglages préférés, ce qui vous permet de tester rapidement vos conceptions sur les tailles d’écran les plus fréquemment utilisées. De cette façon, vous vous assurez que votre site est non seulement esthétique, mais aussi fonctionnel sur une multitude de dispositifs.