Qu’est-ce que le Flat Design ?


Le Flat Design, ou conception plate, est une philosophie de design graphique qui priorise la simplicité, la clarté et l’efficacité.
Il se distingue par l’élimination des éléments de design tridimensionnels, comme les ombres portées, les dégradés et les textures, en faveur de lignes épurées, de couleurs vives et de formes géométriques.
Le Flat Design est fréquemment utilisé dans la conception d’interfaces utilisateur, notamment dans les applications mobiles et les sites web.
Origine du Flat Design : Bauhaus et l’ère numérique
L’origine du Flat Design peut être retracée jusqu’à l’école d’art et de design Bauhaus, fondée en Allemagne en 1919. Le Bauhaus prônait une approche minimaliste de la conception, mettant l’accent sur la fonctionnalité et l’efficacité. Cette philosophie a eu une influence majeure sur le développement du Flat Design.
Avec l’avènement de l’ère numérique, le Flat Design a gagné en popularité. Les designers, confrontés à l’évolution rapide des technologies numériques, ont commencé à explorer de nouvelles façons de présenter l’information de manière efficace et attrayante.
Le Flat Design est apparu comme une réponse à ces défis, offrant une approche simplifiée et directe de la conception d’interfaces utilisateur.
Caractéristiques spécifiques du Flat Design
Le Flat Design est un style de design graphique qui se distingue par sa simplicité et son esthétique épurée. Ce design moderne élimine les éléments de conception superflus tels que les ombres, les textures et les gradients pour créer une interface utilisateur propre et facile à comprendre.
Le Flat Design utilise une palette de couleurs vives, des formes géométriques simples et des lignes épurées pour créer des designs qui sont à la fois modernes et fonctionnels.
Il est particulièrement populaire dans les applications mobiles et les sites web, où la clarté et la facilité d’utilisation sont essentielles. En outre, le Flat Design est également utilisé dans d’autres domaines du design, tels que le design d’icônes et le design de logos.
Icônes et boutons
Les icônes et les boutons sont conçus pour être simples, clairs et faciles à comprendre.
Ils utilisent des formes géométriques simples, une palette de couleurs vives et des lignes épurées pour créer des designs qui sont à la fois esthétiquement agréables et fonctionnels.
Ces icônes simples sont souvent utilisées dans les applications mobiles et les sites web, où elles peuvent aider à améliorer la navigation et l’expérience utilisateur.
Typographie et logos
La typographie dans le Flat Design est généralement simple et sans fioritures. Elle utilise souvent des polices sans serif, qui sont modernes et faciles à lire. Elle est habituellement accompagnée une palette de couleurs vives pour ajouter de l’intérêt visuel et aider à guider l’œil de l’utilisateur à travers le design.
Les logos sont également simples et directs. Ils utilisent des formes géométriques simples, des lignes épurées et une palette de couleurs vives pour créer des designs qui sont à la fois modernes et reconnaissables.
Par exemple, le logo de Google, qui utilise une typographie simple et des couleurs vives, est un excellent exemple de logo en Flat Design.

Exemples notoires et réussite d’une interface en Flat Design
Six exemples marquants de Flat Design

Le système d’exploitation Windows 8 de Microsoft est l’un des exemples les plus marquants de Flat Design. Il a introduit le concept de tuiles dynamiques, marquant un tournant dans l’adoption de cette approche de design d’interface.
iOS 7 d’Apple est un autre exemple notable, avec son esthétique épurée et minimaliste qui a redéfini le design moderne de l’interface utilisateur de l’iPhone.
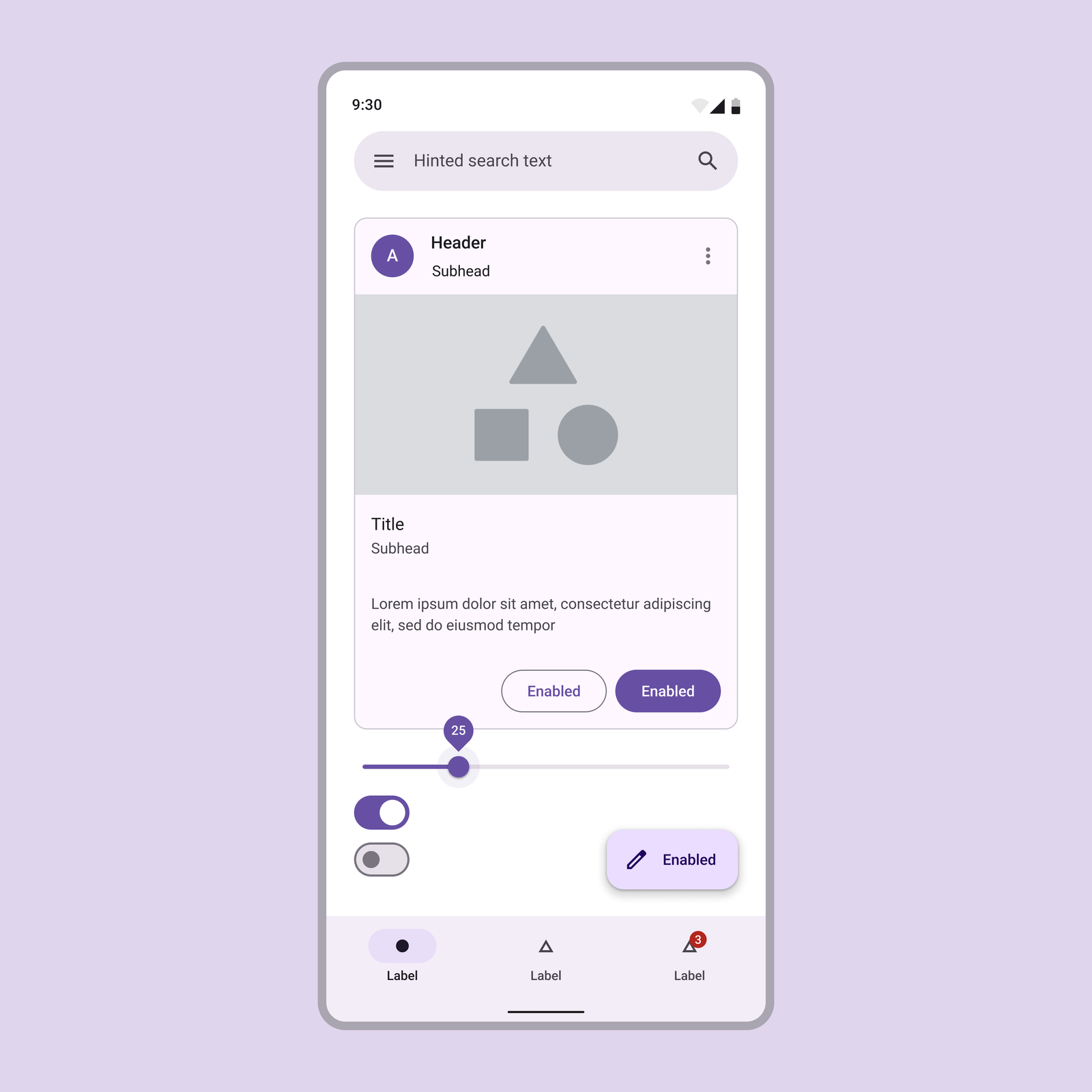
Google Material Design est un troisième exemple de réussite en matière de Flat Design. Il a réussi à fusionner le design minimaliste avec des éléments de design graphique plus traditionnels pour créer une interface utilisateur dynamique et engageante.
Facebook, le site de médias sociaux, est le quatrième exemple, ayant adopté une approche de conception plate pour simplifier son interface utilisateur.
Le cinquième exemple est le site de streaming musical Spotify, qui utilise le Flat Design pour créer une interface utilisateur simple et intuitive.
Enfin, le sixième exemple est le site de réservation de voyages Airbnb, qui utilise le Flat Design pour créer une interface utilisateur claire et facile à naviguer.
Comment réussir une interface UX en Flat Design
Pour réussir une interface utilisateur (UX) en Flat Design, plusieurs éléments clés doivent être pris en compte.
Tout d’abord, la simplicité est essentielle. Le Flat Design élimine les éléments superflus et se concentre sur la fonctionnalité. Les icônes simples et les boutons clairs sont des éléments clés de cette approche de design d’interface.
La cohérence est également importante. Tous les éléments de l’interface utilisateur doivent suivre le même style de Flat Design, créant ainsi une expérience utilisateur uniforme.
De plus, l’utilisation d’une palette de couleurs vives et d’une typographie sans serif contribue à l’esthétique épurée. Enfin, l’accessibilité est un autre élément clé d’une interface UX réussie.
L‘interface doit être facile à naviguer pour tous les utilisateurs, quel que soit leur niveau de compétence technologique.
Cela peut être réalisé en organisant l’information de manière logique et en veillant à ce que l’interface soit réactive et facile à utiliser sur tous les appareils et toutes les tailles d’écran.


